
Slider
İlgi Çeken Videolar
Sağlık
Teknoloji
Sinema
Televizyon
Ne Nedir?
En5 Konular

Blogger Renkli Widget Yapmak
By: İbrahim Fırat on Çarşamba, Kasım 27, 2013 / yorum : 0 blogger, blogger eklentileri, iF

Wİdget arka plan ayarlama
]]></b:skin>
Bulduğunuz kodun üstüne gelecek biçimde aşağıdaki kodda değişikler yaparak ekleyiniz. Değişiklik yapacağınız bölümler aşağıda anlatılmıştır.
#HTML2 h2
{
color:#000000; border-bottom:0px solid #22FF00; background: #ffffff;
}
Hangi widgetin arka plan rengini değiştirmek istiyorsanız widgetin kaçıncı olduğunu bularak HTML2 yazan bölüme widgetinizin ID'sinin sonundaki numarasını yazın örnek: HTML1, blog1, HTML2, HTML3, HTML5 gibi numaralandırmalar göreceksiniz.
Renklendirme için background: #ffffff; olan kısım widgetinizin ana rengi ben beyaz olarak ayarladım siz zevkinize göre herhangi bir renk kodunu ayarlayabilirsiniz.
color:#000000 ise widgetinizde görünen başlığın rengidir.
Sosyal Ağlarda Paylaşmadan ( Blogger )
By: İbrahim Fırat on Pazartesi, Kasım 25, 2013 / yorum : 0 blogger, blogger eklentileri, iF

Blogger Sosyal Ağlarda Paylaşmadan Kilitle Eklentisi
</head>
Yukarıdaki kodun üstüne gelecek şekilde aşağıdaki kodu ekleyin.
Kaydedin ve şablon bölümünden çıkarak. Yeni konu aç kısmından HTML kısmına gelerek aşağıdaki kodu yapıştırın. Gerekli düzenlemeleri kendi sosyal ağ adreslerinize göre yaparak hangi konunuzun içine yerleştirirseniz kodu o konu sosyal ağlarda paylaşılmadan ziyaretçiye görünmeyecek.
Video Tema ( Blogger ) videoism
By: İbrahim Fırat on Pazar, Kasım 24, 2013 / yorum : 1 blogger, Blogger Temaları, iF
Bu zamana kadar yapılmış en hızlı seo uyumlu kaliteli ücretsiz en iyi temadır.
Youtube
Vimeo
Dailymotion.. Destekli blogspot tema..
DEMO "http://videoismtheme.blogspot.com/" & İNDİR "https://app.box.com/s/z0l3xon463a9m2jo8g51"
Widget Arka Plan Ekleme ( Blogger )
By: İbrahim Fırat on Pazar, Kasım 17, 2013 / yorum : 0 blogger, blogger eklentileri, iF
Blogger Widget arka plan ekleme
İlk evvela bir gadget oluşturun.Blogger-Tasarım-Sayfa Öğelerinden yeni bir gadget ekleyebilirsiniz.Eklediğiniz gadgete ister kapüşon girin isterseniz abes bırakın sizin zevkinize kalık amma bap yazarsanız idleri bulmanızı kolaylaştıracaktır.
1. Yöntem::
Gadgetimizi düzenle butonuna basalım.Gelen pencerede ki linki bir hamiş defterine yapıştıralım.Örneğin benim ki ;
http://blogger.com/rearrange?blogID=.......null&widgetId=HTML17
Maviyle işaretlediğim hedef numara bizim üzerinde çalışabileceğim dershane için kolaylık sağlayacaktır.
Bu şekilde ayarları yapmanız sizlere uygun değilse ikinci yöntem ile devam ediyoruz.
2. Yöntem:
Gadgetinize bir başlık girerek ayarlarımızı daha kolay olarak yapabileceğinizi biliyorsunuz..HTML DÜZENLE kısmıne gelerek ,gadget'e verdiğiniz adı temanızın kodlarında Ctrl + f tuşlarının yardımı ile aratın.
Sidebar-Wrapper sekmesinin altında çıkacaktır.Gördüğünüz kadar widgetid lerinin karşısında sınıflar yazıyor.Bu şekilde idlerimizi bulduktan sonra organizasyon kısmına geçelim.
Temanızda aşağıdaki kodu bulun ;
]]></b:skin>
Yukarıdaki kodu bulduktan sonra aşağıdaki örnek gösterilerek yazılmış kodu bir satır üstüne ekleyiniz.
#HTML17 h2{ background:#5585456; margin:10px 0 10px 1; padding:8px 0 8px 12px; font-size:11px; font-family: Sans-serif, Arial, Helvetica; font-weight:bold; text-transform:uppercase; color:#000; text-shadow:0 1px 0 #00000; }
Yukarıdaki koddda renk düzenlemeleri yazı stili boyut vs bunları kendi temanıza uygun şekilde yapınız.
JPEGmini ile Resimlerinizi Sıkıştırın
By: İbrahim Fırat on Salı, Ekim 22, 2013 / yorum : 0 blogger, Google, iF, webmaster
Bu konumuzda sık sık görsel kullanan siteler için faydalı bir site ile tanıştıracağız. http://www.jpegmini.com/ ile resimlerinizi sıkıştırarak blog sayfalarınıza hız kazandırabilirsiniz. Siteden sınırsız olarak yararlanabilirsiniz. Öncelikle üye olmanız gerekmekte ve e-posta adresine gelen onay linkine tıkladıktan sonra jpegmini ile resimlerinizi sıkıştırabilirsiniz. Sitenin en önemli özelliği resimlerinizde her hangi bir kayıp olmuyor. sıkıştırılmş ve orjinal hali arasında hiç bir fark bulamazsınız.
Blogger Yukarı Çık Eklentisi
By: İbrahim Fırat on Salı, Ekim 22, 2013 / yorum : 0 blogger, blogger eklentileri, iF
Blogger Yukarı Çık butonu
Sola Sabit Sosyal Menü Eklentisi
By: İbrahim Fırat on Salı, Ekim 22, 2013 / yorum : 0 blogger, blogger eklentileri, iF
Blogger Sabit Manşet Eklentisi
By: İbrahim Fırat on Cumartesi, Ekim 12, 2013 / yorum : 0 blogger, blogger eklentileri, iF

Blogger 4'lü Yatay Manşet
Yukarıdaki işlemden sonra yerleşim > Gadget ekle kısmından manşetin temanızın neresinde görünmesini istiyorsanız o bölüme gadget olarak eklemeniz yeterli.
Blogger Menü Eklentisi Yatay
By: İbrahim Fırat on Perşembe, Eylül 05, 2013 / yorum : 0 blogger, blogger eklentileri
Blogspot Yatay Menü Eklentisi
Blog siteleri için olması gereken eklentilerden bir tanesi ile karşınızdayız. Blogger yatay menü en çok tercih edilen menü biçimidir. Fazla yer kaplamaması ve estetik olması açısından kullanımı yaygındır. Kendimde blogger kullanıcısı olarak bu eklentiyi bazı sitelerimde kullanmaktayım. Renklerini kendinize göre ayarlayabilir istediğiniz renklere dönüştürebilirsiniz.Eklentinin kurulumu için gerekenler:
Blogger admin paneli >> Yerleşim yolunu takip ederek Gadget ekle seçeneğinden HTML JavaScript ekle diyerek aşağıdaki kodu temanızın üst ( header ) bölümüne eklemeniz yeterli olacaktır.
Bu yazı ibrahimfirat.net tarafından yazılmıştır.
Blogger Twitter Dalı Eklentisi
By: İbrahim Fırat on Perşembe, Ağustos 29, 2013 / yorum : 0 blogger, blogger eklentileri, iF

Blogspot Twitter Dalı Ekleyin
Kodlar içerisinde bulunan www.ibrahimfirat.net_ kısmını kendi Twitter kullanıcı adınız ile değiştirip Blogger kumanda panelinden Şablon > Html'yi Düzenle bölümünden <body></body> kodların arasına istediğiniz herhangi bir bölüme eklemeniz yeterlidir.
Google Plus Popup Beğeni Kutusu Ekleyin
By: İbrahim Fırat on Perşembe, Ağustos 29, 2013 / yorum : 0 blogger, blogger eklentileri, iF

Bu makalemizde popup açılır şekilde google plus beğeni kutusu eklentisini paylaşacağız. Bu şekilde ziyaretçiler sayfanızı daha fazla beğenmeye teşvik edeceksiniz.
Kurulum:
1 ) Blogger kumanda paneli + yerleşim kısmına gelin
2 ) Gadget ekle bölümünden HTML/JavaScript kutusunu açın.
3 ) Aşağıdaki kodları yapıştırın ve kaydedin.
Ücretli Blogger Tema ( Sevida )
By: İbrahim Fırat on Perşembe, Ağustos 29, 2013 / yorum : 2 blogger, Blogger Temaları, iF
Ücretli Blogspot Tema 2013
Sevida blogspot tema özellikleri
Otomatik slider ( manset ) bölümü
Blogger destek bölümü
Thumbnail eklentisi
Dişli yorum bölümü
Yorum kısmında smile ifadeleri
Yeni yorum gadget
Son eklenen yazılar eklentisi
Benzer yazılar eklentisi
Arşiv Sayfası (Gelişmiş TOC)
SEO Optimizasyon ( seo ayarları yapılmış )
Profesyonel admin düzeni, kolay yardımcı ile çalışmak blog düzeni.
Tüm tarayıcıları destekliyor. IE8+, Firefox, Google Chrome, Safari ve Opera

Wrock Blogger Şablon
By: İbrahim Fırat on Cumartesi, Ağustos 24, 2013 / yorum : 0 blogger, Blogger Temaları, iF

Wrock Blogger Tema
TEMA HAKKINDA DETAYLI BİLGİ DEMO VE İNDİRMEK İÇİN
http://www.zoomtemplate.com/2013/08/wrock-blogger-template.html
Blogger Düzenle iconunu Kaldırma
By: İbrahim Fırat on Cumartesi, Ağustos 24, 2013 / yorum : 0 blogger

1.cisi şablonu genişletip şu kodu aramamız.
Gelelim 2 ci kısa ve en kolay yönteme
2.cisi tekrardan şablonumuzu genişletiyoruz. ve bu kodu buluyoruz ]]>
display:none;
}
Blogger Resimlere Zoom Efekti Verme Eklentisi
By: İbrahim Fırat on Perşembe, Ağustos 22, 2013 / yorum : 0 blogger, Blogger Temaları, iF

Blogger Resim ZoOm Eklentisi
Yukarıdaki kodda değişiklik yaparak resime çok veya az efekt vermek isterseniz şu kod sayılarında oynama yapın. webkit-transform:scale(1.1); 1 - 2 - 3 kadar ilk rakamı çoğaltabilirsiniz fazlası çok büyüteceğinden tavsiye edilmez.
2. adım:
Sitenize içerik eklerken kullanacağınız kod:
<a class="hovergallery" href="http://ibrahimfirat.net/" target="_blank">
<img alt="wordpress" height="106" src="jpgekle" title="açıklama" width="200" /></a>
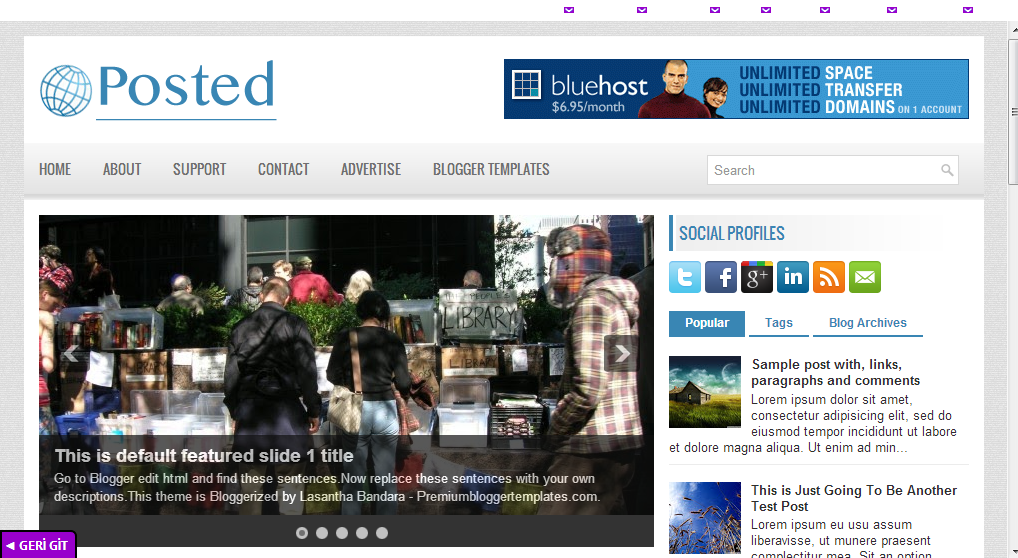
Posted Blogger Tema
By: İbrahim Fırat on Salı, Ağustos 20, 2013 / yorum : 0 blogger, Blogger Temaları, iF

Posted Blogspot Tema
More Than News Blogspot Haber Teması
By: İbrahim Fırat on Pazartesi, Ağustos 19, 2013 / yorum : 0 blogger, Blogger Temaları, iF

Blogger Magazin Teması
More Than News Tema
Temada düzenlemeniz gereken yerler:
label1 = “Deneme”;
Title1 = “slider”;
label2 = “Deneme”;
Title2 = “Jawa Timur”;
label3 = “Deneme”;
Title3 = “Wisata”;
label4 = “Deneme”;
Title4 = “budaya”;
label5 = “Deneme”;
Title5 = “Suku”;
label6 = “Deneme”;
Title6 = “Kerajaan”;
label7 = “Deneme”;
Title7 = “Gallery”;
label8 = “Deneme”;
Title8 = “Wisata”;
label9 = “Deneme”;
Title9 = “Jateng”;
label10 = “Deneme”;
Title10 = “Pulau”;
label11 = “Deneme”;
Title11 = “Kuliner”;
label12 = “Deneme”;
Title12 = “label-12″;
“Title” Yazan yerlerin yanına istediğiniz başlıkları atabilirsiniz
“Label” Yazan yerin yanına ise hangi etiketlere ait konuların göstermesini istiyorsanız yazın.
DEMO & İNDİR bağlantılar bozuk olduğundan dolayı linkler kaldırılmıştır.
Blogger Haber Portal Teması
By: İbrahim Fırat on Cumartesi, Ağustos 17, 2013 / yorum : 3 blogger, Blogger Temaları, iF

Blogspot Haber Teması
Blogger için Magazin - Portal Teması
http://www.thesimplexdesign.com/2010/10/simplex-transcript-another-template-on.html
IBS Store - Blogspot e-Ticaret Teması
By: İbrahim Fırat on Perşembe, Ağustos 15, 2013 / yorum : 0 blogger, Blogger Temaları, iF

Blogger Alışveriş Teması
Sitemizin kategorilerinde bulunan toplam yazı, bu yazılara yazılmış yorum bulunmaktadır!
Popüler Yayınlar
-
Güncel Backlink Listesi 2017 ( EDU & Gov ) Backlink sitelerimiz için hala etkisini yitirmemiştir ve çok uzun bir süre de böyle dev...
-
Hücre 211 - Cell 211 Filmi Hakkında: Hücre 211 filmi 23 ödül kazanarak zamanının en iyi filmlerinden olmayı başarmıştır. Fakat IMDb pu...
-
Soru: Hele şükür demek kişiyi günaha sokar mı veya eski dönemlerde hele adında tapınılan bir put var mıydı? Cevap: Hele adında bir ...
-
Zİyaretçi Defteri Backlink List Bu konumuzda güncel sitelerden backlink alabileceğiniz ziyaretçi defteri sitelerini yayınlayacağız. ...
-
Roche ( Rivotril ' roj veya roc denmesinin nedeni eskiden bu ilacı Roche firması üretmekteydi ve üstünde ismi geçtiğinden dolayı bu i...
-
Sitemizin bu kategorisinde aradığınız birçok teknolojik ürün haberlerini bulabilirsiniz . En son çıkan telefonlar , tabletler ve bilgisayarl...
-
Metilen Dioxi Metamfetamin (MDMA) türevi olan sentetik, kimyevi bir uyuşturucu. MDMA, hem amfetaminlere (uyarıcılar) hem de halüsonejik (h...
-
Lezzetli yemek dünyasına hoşgeldiniz. Kolay tarifler ile yemeklerinizi kolaylıkla hazırlayabilecek pratik tarifler oktay usta gibi büyü...
-
Sıfır Bir "Bir Zamanlar Adana’da" 6. Sezon 1. Bölümü Ne Zaman Başlayacak? Sıfır bir "bir zamanlar Adana'da" 6. s...













Comments