Blogger Slider Manşet Alanı
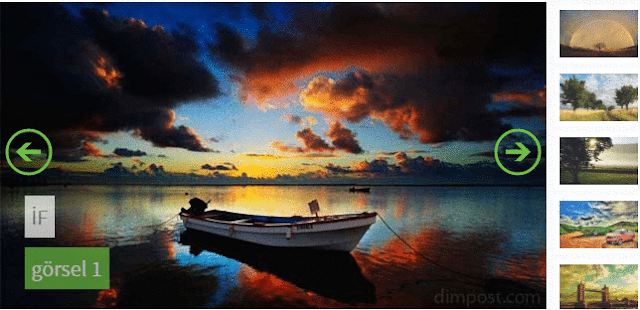
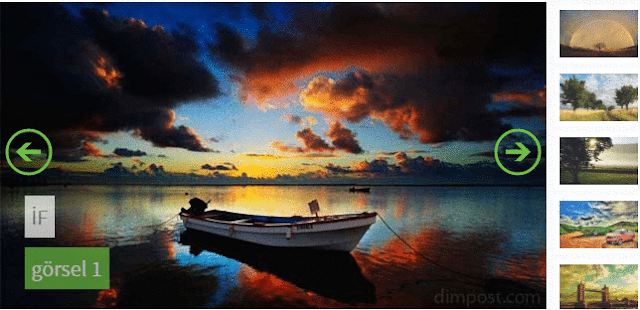
Slider, görsellerinizin kayarak çeşitli şekillerde bir başka resme doğru gitmesine denir kısaca. Bu slider kodları İnternet sitelerinde manşet alanı olarak da kullanılabilir. Genel olarak resimler için kullanıldığını belirtelim.


Aynı zamanda bu uygulama ile resimlerde geçiş yapan kişinin o görsele tıkladığında herhangi bir sayfanızın bağlantısını eklediğinde direk oraya yönlenmesini sağlar.
Slider en pratik ve kolay bir uygulama olduğu için genel olarak neredeyse artık bu zamanda birçok sitede görmüş olabilirsiniz. Örnek olarak iF sitemizde birkaç tane manşet alanı vardır. Ancak bendeki manşet alanı etikete göre çalışmakta ve temaya ait özel bir kodla oluşturmuştur.
Bu konuda sizlere çok basit bir yöntemle ekleyeceğiniz resimlerinize link ekleyerek ve açıklama yazarak ziyaretçilerinizin ilgisini çekeceği aynı zamanda sitenize görsellik açısından zenginlik katacağını düşündüğümüz çok güzel bir slider ile karşınızdayız.
Uzun zamandan beri Blogger tabanlı sitelere eklenen bu tür uygulama bulmak zor oluyordu. Bazıları artık çalışmıyor Javascript ile yapılmış ve CSS ile desteklenmiş olan bu kod tek hamlede sitenize ekleyebiliyorsunuz. Eski olan uygulamalarınız şuan belki çalışmıyor olabilir. Bunun nedenlerinden biri js kodunun artık işlevselliği gitmiş olması silinmesi veya servisin kapanmış olması durumu söz konusu olabilir.
Blogger Yeni Slider Uygulamasını Panele Ekleme İşlemi...
İlk olarak Blogger'e giriniz. Ve buradan yerleşim sekmesine giderek "Gadget Ekle" kısmından "HTML/JavaScriptEkle" seçeğine tıklayın ve kutucuk açılacak aşağıda vermiş olduğumuz kodu buraya ekleyin tamam diyin. Fakat bundan önce düzenlemeniz gereken yerler vardır.
Aşağıdaki gibi kodlar vardır bunlarda birini ele alıp düzenleme işlemini göstereceğim.
<li> <a href="Link ekle"> <img src="Resim ekle" title="açıklama ekle" /> </a>
Şeklinde resmin gitmesini isteğiniz bir bağlantıyı link ekle yazan yere ekleyin. Bu kısım kodun üst bölümündedir. Alt bölümde de buna benzer yerler vardır. Ancak orada "#" bölümüne link eklemiyoruz sadece aynı resmi eklemeniz yeterli ve yukarıda ki kod sadece 6 tanedir. Bunu dilediğiniz kadar çoğaltabilirsiniz. Şimdi diğer kısmın düzenlemesine geçelim.
Yukarıda kodların bitişinde şu şekilde "<div class="jslider_thumbs">" kod göreceksiniz bunun hemen altında aşağıdaki gibi resimlerin ekleyeceği bölüm vardır. Ve hepsi alt alta 6 tane bulunmaktadır.
<div class="jslider_thumbs">
<div>
<a href="#" title="resim1"><img src="http://1.bp.blogspot.com/-EV9QJIgCZVs/Uc2sZ302fAI/AAAAAAAAB5c/aw2ncIBTWPI/s85/sample1.jpg" /></a>
<a href="#" title="resim2"><img src="http://4.bp.blogspot.com/-ScQ2WF7eUb4/Uc2saKrS2_I/AAAAAAAAB5g/QacTeCtKU-c/s85/sample2.jpg" /></a>
<a href="#" title="resim3"><img src="http://1.bp.blogspot.com/-zQzvkfDsyzg/Uc2sbpceU3I/AAAAAAAAB5s/PN7wNSrydbM/s85/sample3.jpg" /></a>
<a href="#" title="resim4"><img src="http://3.bp.blogspot.com/-R4gOTYCU9dQ/Uc2sbxFqTqI/AAAAAAAAB50/ESHZD7VlnXY/s85/sample4.jpg" /></a>
<a href="#" title="resim5"><img src="http://1.bp.blogspot.com/-b5dbnH0-dMg/Uc2scRDvV4I/AAAAAAAAB54/4P9RYqtJdDM/s85/sample5.jpg" /></a>
<a href="#" title="resim6"><img src="http://3.bp.blogspot.com/-L8rLW2XCv7I/Uc2sdkpcx8I/AAAAAAAAB6E/uRfT9gYb5rM/s85/sample6.jpg" /></a>
</div>
Yukarıdaki bölüme ilgili resimleri eklemeniz yeterli "<a href="#" bu bölüme link eklemenize gerek yok. Çünkü yukarıdaki koda ekledik. Resme tıklayınca direk olarak sizi eklediğiniz görselin bağlantısına götürecektir. Ekleme işlemini video ile de anlattım.
Yapmanız gerekenler bundan ibaret sadece gadget ekleyerek işlem tamamdır. Fakat ben yazıyı uzun tuttum ancak işlem çok kısa sürede yapılmaktadır.
Eklenecek Kod:
Video izle
ads












Keşke için Wordpress içinde bu slider uygulaması olsaydı.Gayet güzel duruyor
YanıtlaSilBen blogger'da uzun zamandır Slider eklentisi görmemiştim o yüzden güncel olan eklentiyi paylaştığınız teşekkür ederim.
YanıtlaSilçok güzel bir eklenti acaba bu slider yazı içine de eklenebiliyormu
YanıtlaSil