Bu yazımızda blogger'ciler için düzenlenmiş olan CSS açılır menü nasıl uygulanır onu anlatacağım:


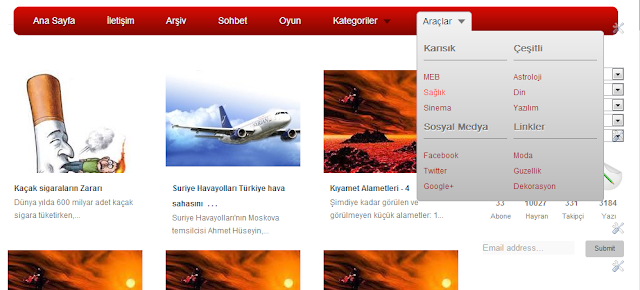
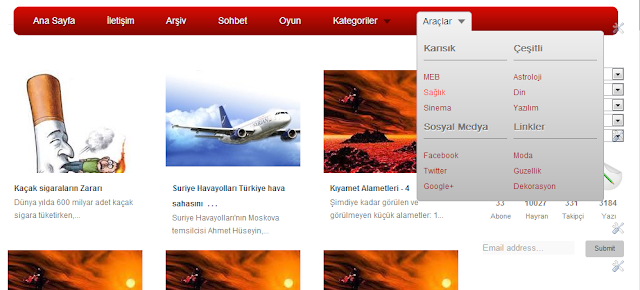
Demosuna bakmak isterseniz kendi sitemde bu menü mevcuttur farkettiyseniz hemen anlatıma geçelim:
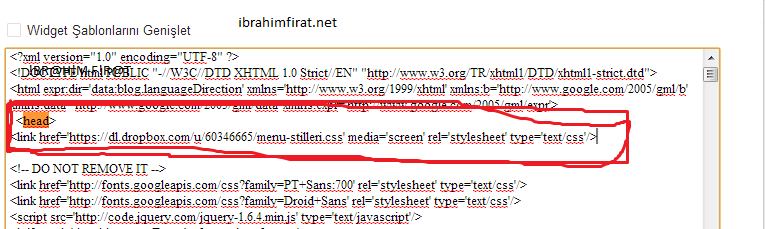
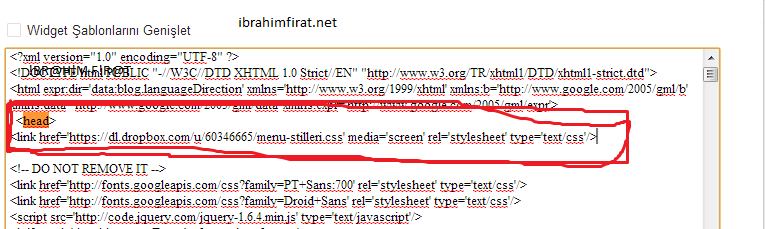
Blogger kumanda paneline giriş yapınız şablon sekmesinden HTML' yi düzenle > Devam et butonuna tıklayınız kodlar içerisinde <head> kodunu aratın ( Ctrl+F ) ve hemen altına gelecek vaziyette aşağıdaki kodumuzu ekleyelim:

Şablonu kaydedin kumanda paneli Gatget ekle HTML Javasicript yolunu takip ederek aşağıdakiş HTML Kodlarını ekleyin >>>
Yapmanız gereken işlemler bu kadar HTML Kodlarının içindeki linkleri kendini sitenize göre düzenleyiniz..


Demosuna bakmak isterseniz kendi sitemde bu menü mevcuttur farkettiyseniz hemen anlatıma geçelim:
Blogger kumanda paneline giriş yapınız şablon sekmesinden HTML' yi düzenle > Devam et butonuna tıklayınız kodlar içerisinde <head> kodunu aratın ( Ctrl+F ) ve hemen altına gelecek vaziyette aşağıdaki kodumuzu ekleyelim:

Şablonu kaydedin kumanda paneli Gatget ekle HTML Javasicript yolunu takip ederek aşağıdakiş HTML Kodlarını ekleyin >>>
Yapmanız gereken işlemler bu kadar HTML Kodlarının içindeki linkleri kendini sitenize göre düzenleyiniz..











Comments