
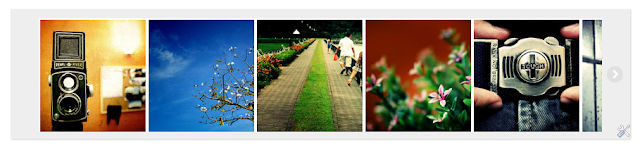
Blogger için vaz geçilmez olan eklentilerden bir taneside slayt alanı eklemektir. Bu yazımda üstteki resimde gördüğünüz gibi yatay bir slayt alanı oluşturacağız. Blog'unuz bu sayede hem daha şık bir görünüme ve profosyonel bir tasarıma sahip olacak.
Bu eklentiyi sitenizin hemen hemen her tarafında kullanabilirsiniz üstte, altta veya ortada seçim sizin zevkinize kalmış bir olay.
Kurulumu:
Blogger kumanda paneli şablon HTML'yi düzenle Ctrl + F yardımı ile aşağıdaki kodu bulunuz.
</head>
Yukarıda bulduğunuz kodun üstüne gelecek şekilde aşağıdaki kodları ekleyiniz.
Üstteki işlemi yaptıysanız </body> kodunu bulun ve üstüne aşağıdaki kodları ekleyin..
Ve son aşamaya geldik blogger kumanda paneli yerleşim gadget ekle html javascript seçeneğinden aşağıdaki kodu ekleyiniz.
Bütün işlemleri doğru yaptıysanız, sorunsuz çalışacaktır..
Kaynak >> http://bloghocam.blogspot.com/2012/12/minimal-yatay-slayt-eklentisi.html











Comments