
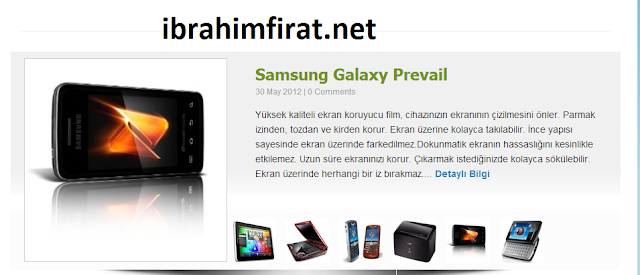
Blogger için ototmatik slide manset slayt alanı blogger hızla her geçen gün kendini geliştirmekte ve en iyi seviyelere gelmektedir, fakat bloglarımızı eklentilerle daha iyi profosyonel görünümlere sokmamızda mümkün bunlardan en önemlisi slide slayt alanıdır büyük sitelerde ve bir çok sitelerde görmüssünüzdür çeşitli çeşitli slayt alanlarını blogger içinde bir çok manset eklentisi var ama ben sizlere en iyi en şık güzel duracağına inandığım eklentiyi anlatmaya çalışacağım:
1-Blogger Hesabımızla giriş yapıyoruz.Her ihtimale karşı şablonumuzun yedeğini almayı unutmayınız
2-Kumanda Paneli>Şablon>Htmlyi Düzenle>Devam Et yolunu takip ediyoruz.Widget şablonlarını genişlet kutucuğunu işaretliyoruz.
3-Html kodları içerisinde Ctrl+F yardımı ile ]]></b:skin> kodunu aratıp buluyoruz.
4-Aşağıdaki kopdu kopyalayıp bulduğumuz ]]></b:skin> kodundan önceki kısma yapıştırıyoruz...
kod içerisinde renkli olarak verdiğimiz 950px ve 325px değerlerini değiştirip slayt alanını kendinize göre boyutlandırabilirsiniz. 5-Html kodları içerisinde Ctrl+F yardımı ile </head> kodunu aratıp buluyoruz. 6-Aşağıdaki kodu kopyalayıp bulduğumuz </head> kodundan önceki kısma yapıştırıyoruz...
7-Ve son aşamaya geldik: html kodları içerisinde Ctrl+F yardımı ile <div id='main-wrapper'>
kodunu aratıp buluyoruz.Aşağıdaki kodu kopyalayıp bulduğumuz
kodundan önceki kısma yapıştırıyotruz...
Not: Slayt alanında hangi yazılarınızın görünmesini istiyorsanız o alana o yazının etiketini girmeniz gerekir mesela slayt alanı gatgetinin içine slayt yazdığınız zaman slayt etiketli yazılarınız manset olarak temanızda listelenecektir.










Comments