Blogger Resimli Benzer Yazılar Eklentisi
Bloglar için en önemli eklentilerden biri benzer yazılardır. Bu sayede daha fazla içerik gösterebilirsiniz, ilgisini çekecek bir konu gördüğünde ziyaretçiniz siteniz içinde gezinti yapacaktır. Bunun seo'ya olumlu yönde çok etkisi vardır.
Kurulum içim aşağıdaki adımları izleyin
Kumanda Paneli → Şablon → HTML’yi Düzenleye kısmından devam ederek Ctrl + F tuşlarına aynı anda basılı tutarak aşağıdaki kodu bulmanız için, açılan arama formunda </head> kodunu bulun. Genel olarak blogger temaların en üst bölümünde olan koddur.
Aşağıdaki konu </head> kodunun üstüne ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts{text-transform:none;height:100%;min-height:100%;padding-top:5px;padding-left:5px;}
#related-posts h2{background:transparent;font-size:1.4em;font-weight:700;color:#000;font-family:Georgia,"margin-bottom:.75em;margin-top:0;padding-top:0;}
#related-posts a{color:#000;}
#related-posts a:hover{color:#000;background-color:#ddd;}
</style>
<script src='http://meftunmede.github.io/javascripts/Benzer_yazilar.js' type='text/javascript'/>
<script type='text/javascript'>
var defaultnoimage="http://2.bp.blogspot.com/-yRSXWDTHZlA/T6s8tkMqNnI/AAAAAAAAA7w/SEgoiBELIF4/s1600/no-photo-available.jpeg";
var maxresults=5;
var splittercolor="#d4eaf2";
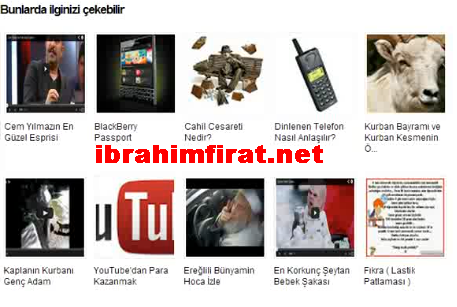
var relatedpoststitle="Bunlarda ilginizi çekebilir";
</script>
</b:if>
2. Aşamada <data:post.body/> kodunu aynı şekilde aratarak bulun ancak bu koddan bazı temalarda birden fazla olabilir her birini deneyerek yapın. Bulduğunuz <data:post.body/> kodunun alt kısmına aşağıdaki kodu ekleyiniz.
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'> <b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'> </b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div>
</b:if>
Kırmızı ile belirttiğim 5 sayısını temanıza göre çoğaltabilir veya azaltabilirsiniz ben sayıyı 10 olarak kullanıyorum demosu sitemizdedir.

Video Demo
Kodlama bana ait değildir. Kodların alındığı site ve coderi meftunmede.blogspot.com.tr
















Comments