Son zamanlarda yeni güncelleme ile mobil uyumlu temaların aramalarda üst sıralara çıkacağını Google açıklamasında yapmıştı. Ve yavaş yavaş mobil uyumlu siteler sıralamada üstlere çıkmaya başladı. Teknolojinin gelişmesiyle birlikte artık insanlar masa üstünü az kullanıp mobil cihazlardan sitelere girmektedir. Bu yüzden temanızı tam olarak mobil uyumlu tema ile değiştirmeniz veya aşağıda ki bilgilerle mobil eklentisini aktif etmeniz yeterli olacaktır.


Blogger Mobil Tema Aktif Etmek
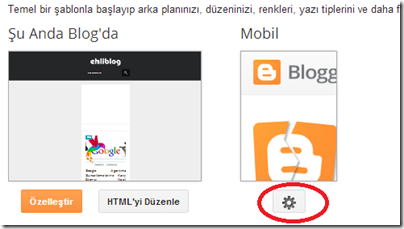
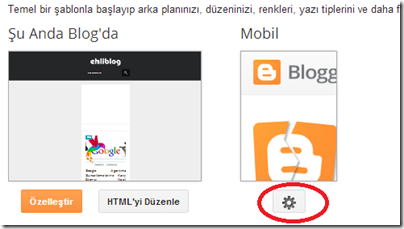
Temanız eğer mobil uyumlu halde değilse yönergeneleri izleyiniz. : Blogger >> Şablon yolunu takip ederek. Mobil kısmında ki dişli ikona tıklayın.

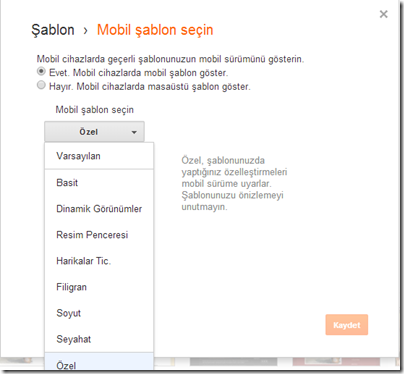
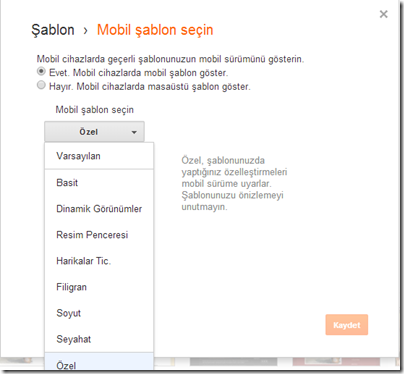
İki seçenek sunulacak siz "Evet mobil cihazlarda mobil şablonu göster seçeneğini işaretlemeniz" gerekmektedir.
Ancak temanız mobil uyumlu değilse blogger'ın özel temalarından birini seçerek kolay yoldan halledebilirsiniz.
Mobil uyumlu ise özel sekmesine tıklayarak buradan istediğiniz mobil uyumlu şablonu seçebilirsiniz.

Fakat bu özelliklerin seçiminde varsayılan kısmının işaretli olmasını tavsiye ederiz. Çünkü diğer özellikler seçildiğinde mobil testi yapıldığında mobil uyumlu değil yazısını göreceksiniz. Bunun nedeni temanızın mobil uyumlu olmamasıdır.Varsayılan seçerseniz siteniz mobil cihazlarda daha hızlı açılacaktır. Ancak herhangi bir reklam gadget vb. gibi eklentiler gözükmeyecek, sadece içeriğiniz gözükecektir.
Ayarları yaptıktan sonra test etmek için tarayıcınıza kendi site adresinizi yazarak mobil görüntüsünü ekranda göreceksiniz
http://www.ibrahimfirat.net/?m=1
Kaynak>> ehilblog














Comments